Blurred text effect animation in CSS3 and HTML - CSS Tricks video transform, css3 transform, transition, html, css, … | Create text, How to make portfolio, Html css

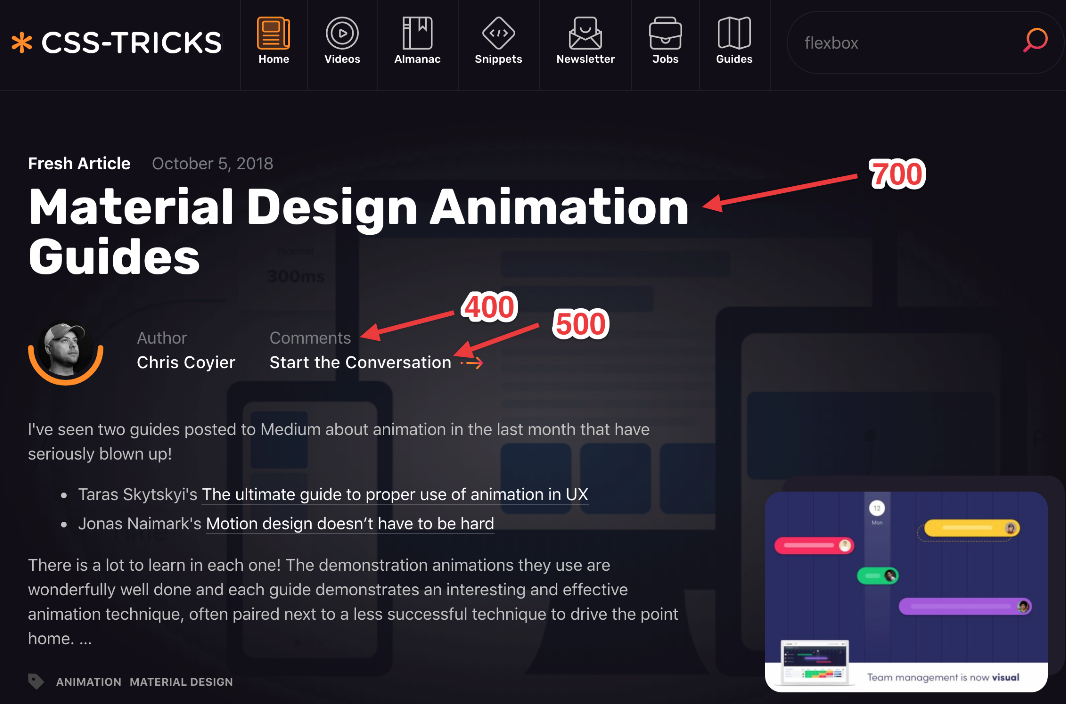
CSS Animation Libraries | CSS-Tricks in 2020 | Css tutorial, Learn web development, Animation library