
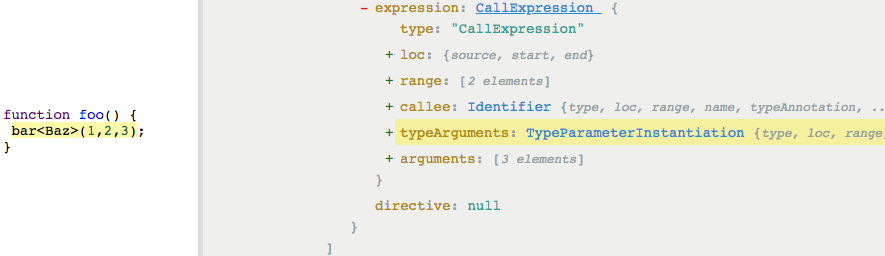
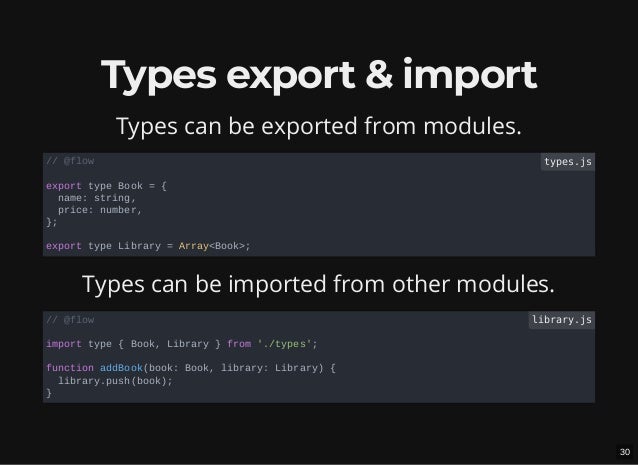
TIL: My eslint doesn't work with for flow 0.85's explicit type argument syntax | by Tan Li Hau | Medium

Type aliases can be used only in a .ts file' error popping up in Flow enabled files · Issue #15171 · microsoft/vscode · GitHub

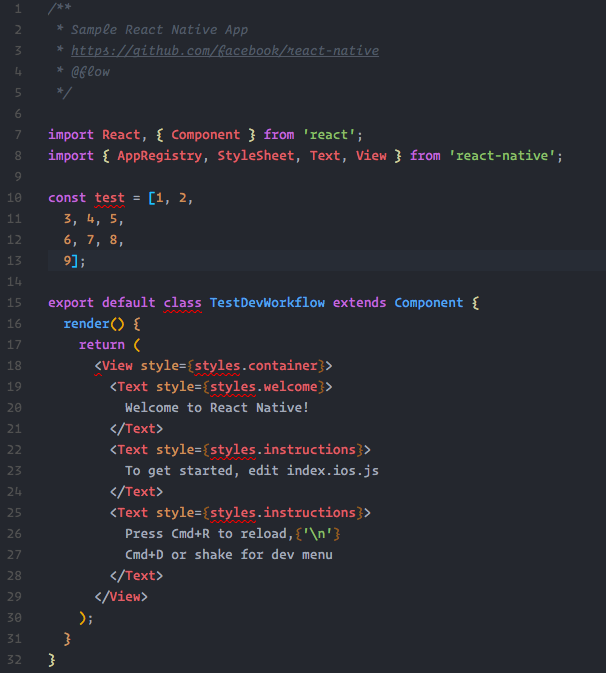
Flow type checking only works in VSCode when file is "modified" · Issue #6608 · facebook/flow · GitHub

Flow type checking only works in VSCode when file is "modified" · Issue #6608 · facebook/flow · GitHub


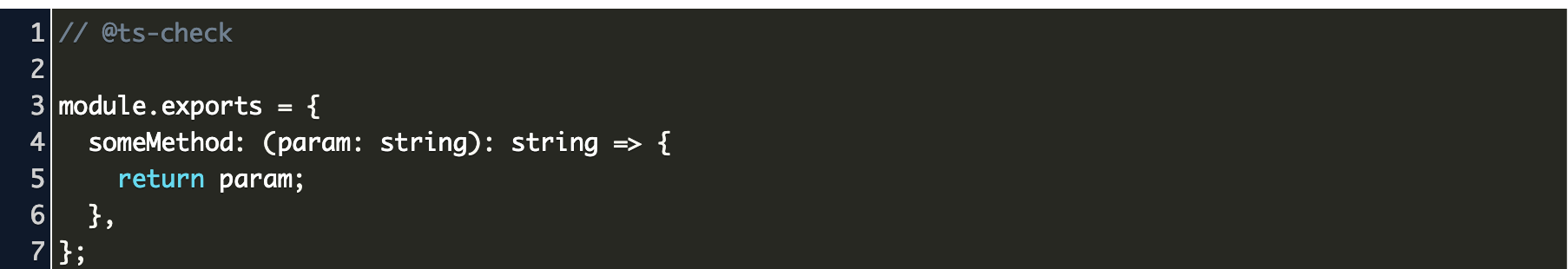
![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/f2IIi.gif)









![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/c8s23.png)



![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/jp8St.png)