Overriding built-in Caspio media queries with !important flag - Styles and Localizations - Caspio Community Forums

html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

Using Media Queries in CSS. Taking an in-depth look at how to style… | by Alex Richards | The Startup | Medium

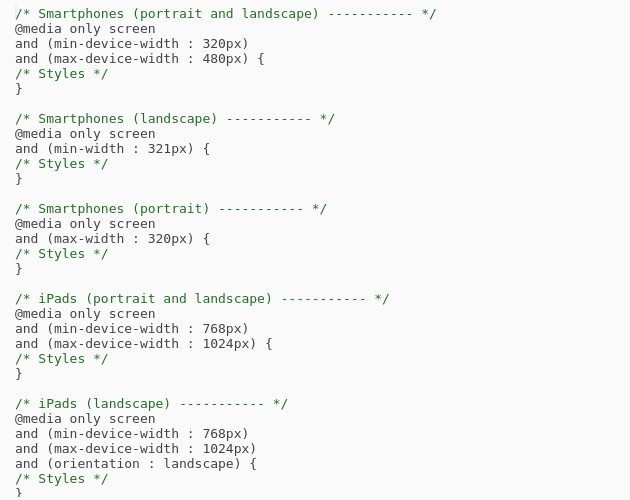
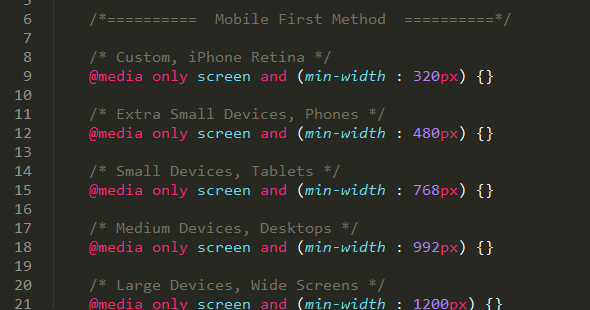
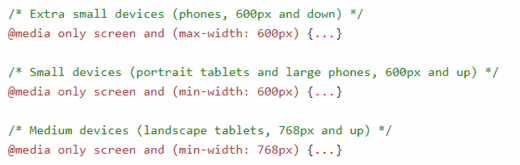
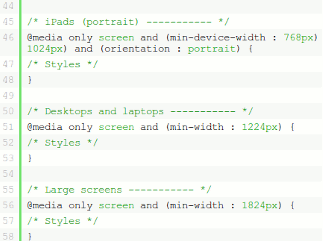
Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips

Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips










![Mastering Media Queries [Support Series] Mastering Media Queries [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg?width=336&name=Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg)